Minigame 3 - Peanut Run
Concept play and mechanics:
This minigame was structured freely, allowing for alterations in its early stages of development. At first, the game was going to be played out as a level-based runner game where the player would move the elephant’s trunk up and down to suck up water and put out fires (Ads). This later changed to a more straight forward endless runner approach that would be fun and repayable. The gameplay concept for this minigame would play out much like Google’s Dinosaur Game, where the elephant will run in a straight line and obstacles will appear in its path that the player must jump over. To add some flair and to further reinforce our project’s educational purpose, the elephant will have to close incoming ads by shooting peanuts at them.
Snippet of gameplay from Google’s ‘Dinosaur Game’.
The core minigame mechanics can be broken down as follows:
- Obstacles spawn and move toward the player, continuing off the screen.
- When the player touches the ‘jump’ button, the elephant must jump.
- Ads spawn much like the obstacles.
- When the player touches the ‘shoot’ button, a peanut must be fired from the trunk.
- If the Peanut collides with an Ad, a point is added to the score.
- If the player is touched by an obstacle or Ad, they lose.
- Losing opens the end screen widget, which displays the number of Ads the player closed during that run.
Many
mechanics have not been mentioned above however they are not core requirements
to create a functioning minigame and can be touched on at a later date.
Development List:
1.
UI Replication
Once
again, the first application to this minigame was to replicate the User
Interface. This time there are a few more aspects that will need to be adjusted
and included for this minigame. The replicated UI has a ‘Shoot button’ which is
used and positioned at the base of the screen. An additional button accompanies
this as the ‘Jump Button’. At the top of the screen is a new line of text that says,
“Ads Closed: #”. This is the functional scoreboard.
2.
Jump Button & Script
Now
that I have created a ‘Jump button’ and have positioned it at the bottom of the
screen, I needed to create a script so that when it is pressed it provides a
force to ‘Eric the elephant’ to make him jump. To do so, I scripted a player
controller that consists of functions related to the player. It was important
to ensure that ‘Eric’ can only jump when he is touching the ground so that players
cannot infinitely jump. I did this by creating a new function called ‘GroundCheck’
which each update checks whether a ground check collider is overlapping the
ground. If this returns true, then a Boolean variable is set to true and vice
versa.
A Snippet
of Code from the ‘Player Controller’ Script.
3.
Hay Bale & Ad Spawner Script
The following image shows the script I created for the Hay Bale and Ad spawning. It can be broken down into four segments. The first segment, each update the timer is checked, if it is equal to 0, the function ‘Pick’ will run, and the timer will be reset to 0. The second segment is the ‘Pick’ function. This function randomly chooses whether to spawn an Ad or a Hay Bale. Depending on the result of this function either ‘WallJump’ or ‘RunnerAd’ will run. These two functions are near identical where only the prefab they are instantiating are different.
The
Image Above is of the Hay Bale & Ad Spawner Script.
4.
Score Script
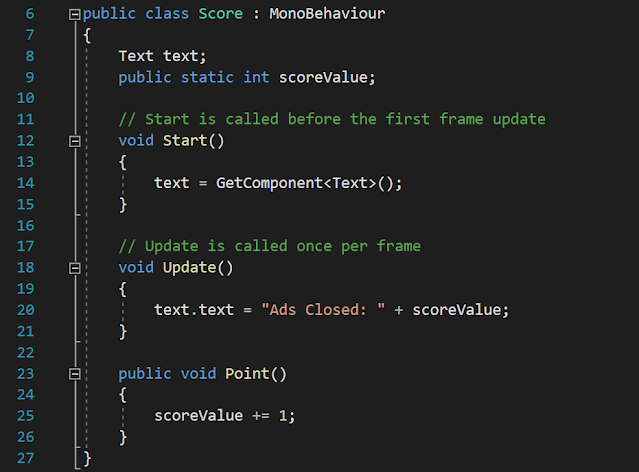
The last addition to the ‘Peanut Run’ minigame
is the score system. A simple text updating script was created that would
update the text at the top of the screen. Each time that the player destroyed
an Ad, this script would be run and would increase the score value by +1. The
code is as follows, text.text = “Ads Closed: “ + scoreValue;.
Problems:
Developing ‘Peanut
Run’ helped me to overcome some minor hurdles in mechanic functionality and C#
scripting updating text (Score system). Although these were not technically
problems, without their inclusion, the minigame would be far more dull and less
interesting to play.
The functionality of some of the minigames
mechanics first began with the obstacle spawner. Both the ‘Ads’ and ‘Hay Bales’
spawn using the same spawner of which at first would spawn the ‘Ads’ at the
wrong height. This was fixed by increasing the Y coordinate of the ‘Ad’ prefab
so that it spawns higher than the ‘Hay Bale’. After testing the now functioning
minigame it is possible that the ‘Ad’ and ‘Hay Bale’ mechanic may not work well
in the long run. I propose a change to the functionality of these two game
objects where the ‘Hay Bale’ will spawn just like normal only had more randomized
times, and the ‘Ad’ will spawn in a set location on the screen where it will no
longer move but rather obstruct the players view of the incoming obstacles or include
a timer that will punish the player should they choose not to close it. This is
just a theoretical concept at this stage however, I believe it may be more
fitting to this minigame than the current system.
The last problem I had with this minigame was
with the scoring system. With limited prior knowledge of C# and Unity, there
are still a number of basic features that I need to learn for future projects. Being
used to using the Unreal Engine’s text updating system, it was quite
challenging to adapt to creating a script specifically for the action. Although
I did not take long to create a script that incorporated this functionality, it
would still have been a major problem for future projects if I had not chosen
to test a score system in this project.
‘Score’ Script used for updating score text panel in the ‘Peanut Run’ Minigame.
Menu & Minigame Selection:
Not yet discussed, a very important part of the
project is the Menu system and a Minigame selection screen. Fortunately, a large
portion of these screens are assets rather than physical code. I used the touch
input controls script and the Unity engine UI system to create buttons that
would take the player between scenes based on a pre-set order. Each scene was assigned
a number that could be referenced when a button is pressed. This system allows
seamless navigation between scenes.
‘Peanut Gallery’ Current Main Menu Scene.
‘Peanut Gallery’ Current Minigame Selection Scene
AKA ‘The Map’ Screen.
Future Inclusions:
As spoken about previously, I would like to redesign the ‘Ad’ and ‘Hay Bale’ spawn mechanic that I believe will be more fun and unique than the current system. As this is currently not the main focus of the project, it will have to wait for a later time when I am available to make these adjustments. Project feedback provided during out presentation soon will hopefully provide me with some definitive answers about the current entertainment state of the ‘Peanut Run’ minigame and will determine whether these changes will be beneficial.










Comments
Post a Comment